スクロールバーの配色
スクロールバーの色の設定方法は以前の記事で書きました。 しかし、どのプロパティがスクロールバーのどの部分なのか書いていなかったので、 今回は分かりやすいように色分けしてみました。

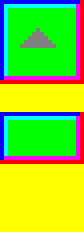
scrollbar-face-color
scrollbar-track-color
scrollbar-highlight-color
scrollbar-3dlight-color
scrollbar-shadow-color
scrollbar-darkshadow-color
scrollbar-arrow-color
scrollbar-track-color
scrollbar-highlight-color
scrollbar-3dlight-color
scrollbar-shadow-color
scrollbar-darkshadow-color
scrollbar-arrow-color
ただ、これを頼りに実際やろうとしても結構面倒なものです。 そこで、このページでは手軽に色を調合して確認しながらスタイルシートを 生成出来るようにしてみました。
右側のセレクトメニューでスクロールバーの色を設定する部分を選び、赤・緑・青の 3つのスライダーを調節すれば色を調合出来ます。 セレクトメニューの下の16進数6桁は調合された値で、すぐ横の四角形がその色です。 また、左のスクロールバー(IEとOperaのみ)と、下のテキストエリア内の各CSS宣言 に結果が反映されます。
※ スクロールバーのCSS宣言は通常 body { } 内に記述しますが、標準準拠モードでは html { } 内に記述します。(標準準拠モードはスクロールバーがhtml要素に付くため)
Internet Explorer http://www.microsoft.com/windows/ie_intl/ja/default.mspx
Opera http://www.jp.opera.com/