インラインフレームとイメージマップ

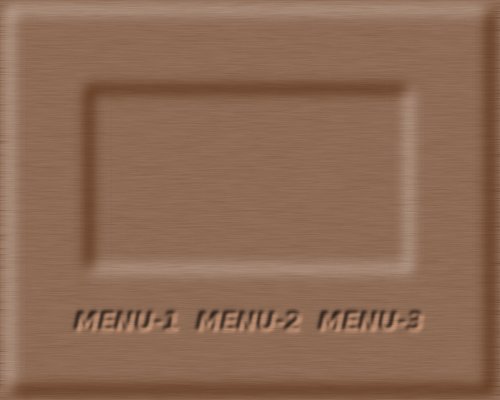
The wooden frame of Amenti
↑ここをクリック
初心者にも分かり易く解説してみます。(本当に分かり易いかは謎ですが)
先ず画像(img要素)の任意の位置にインラインフレームを配置するための原理を 簡単に説明します。(イメージマップの部分は省略しています)
<img src="画像ファイル名" alt="" usemap="#イメージマップ名" style="border:none;">
<iframe src="フレーム内に表示しておくHTMLファイル名" name="フレーム名" width="フレーム幅" height="フレーム高さ" frameborder="0" allowtransparency="true" style="position:absolute; left:左からの位置px; top:上からの位置px;"></iframe>
</div>
紫色の部分はイニシャル・コンテナブロックと言う
ボックスです。この範囲内では独立した座標系が適用されますので、このボックスを
どんな位置に配置してもボックス内部の位置関係は正しく固定されます。
このコンテナブロック内にイメージマップ(クリッカブルマップ)に関連付けした画像と
絶対位置指定したインラインフレーム(アイフレ)を入れる訳です。
※ イニシャル・コンテナブロックとなる条件はdisplayプロパティがblockかつ
positonプロパティにabsolute、relativeまたはfixedが指定された要素です。
(但し、positon:fixed はIE6以下は実装されていない)
※ div要素は通常 displayプロパティがblockですが、これはブラウザの実装に於いて
必須となっていない為 display:block; と指定しています。
以下、ページ冒頭のサンプルを用いて説明します。
サンプルのソース<div style="display:block; position:relative; width:500px; height:400px; margin-left:auto; margin-right:auto;">
<img src="woodenframe.jpg" alt="メニュー画像" title="" usemap="#map0" style="border:none;">
<iframe src="inline1.html" name="if0" width="295" height="155" frameborder="0" scrolling="auto" allowtransparency="true" style="position:absolute; left:100px; top:100px;">
アイフレ対応のブラウザで出直して来い!
</iframe>
</div>
</div>
<map name="map0">
</map>
<div style="text-align:center;">
これは本来不要なものですが、IEが margin-left:auto; margin-right:auto; でブロックレベル要素の左右のmarginをautoにしても中央に配置されないというバグ を回避するための対策です。
※ IE6以上は互換モードでのみこのバグを発現します。また、text-alignプロパティが ブロックレベル要素自体にも適用されるバグは標準準拠モードでも発現します。
<div style="display:block; position:relative; width:500px; height:400px; margin-left:auto; margin-right:auto;">
ここで画像と同じサイズのコンテナブロックを生成しています。サンプルの画像は 幅500ピクセル、高さ400ピクセルですので、width:500px; height:400px;としています。
※ コンテナブロックの幅と高さを画像と同じ大きさにする事により、 インラインフレームの絶対位置指定(position:absolute)の基準点を画像の左上と一致 させています。
※ margin-left:auto; margin-right:auto;で、コンテナブロックをページの左右に対して 中央に配置させています。
<img src="woodenframe.jpg" alt="メニュー画像" title="" usemap="#map0" style="border:none;">
画像の表示とイメージマップの関連付けをしています。
表示はsrc属性で画像を指定します。 そして、usemap属性を使ってイメージマップとの関連付けをします。 usemap="#map0"は<map name="map0"> のname属性で設定した名前の頭に#を付けたものになります。
style="border:none;" はイメージマップとの関連付けした画像に枠が付くのを スタイル規則(CSS)で抑制しています。
altは代替テキストを記入します。ここではイメージマップのメニューに使うため 「メニュー画像」としました。
title="" はIEでalt属性値がツールチップとして表示されてしまうのを抑制しています。
※ alt属性はimgとarea要素で必須とされていますが、img要素ではページを装飾する だけしか役目を持たない画像には不要のため、ここは alt="" としても良いかも 知れません。(alt="" とする場合 title="" は不要)
<iframe src="inline1.html" name="if0" width="295" height="155" frameborder="0" scrolling="auto" allowtransparency="true" style="position:absolute; left:100px; top:100px;">
アイフレ対応のブラウザで出直して来い!
</iframe>
この部分がインラインフレームになります。このフレーム内に最初に表示しておく ページはsrc属性で src="inline1.html" といった具合に指定します。
name属性で任意の名前を設定しておきます。この名前はイメージマップ部分の 要素の属性により、 フレーム内に指定のページを表示させる際に使用します。
width、heightでインラインフレームの幅と高さを指定します。
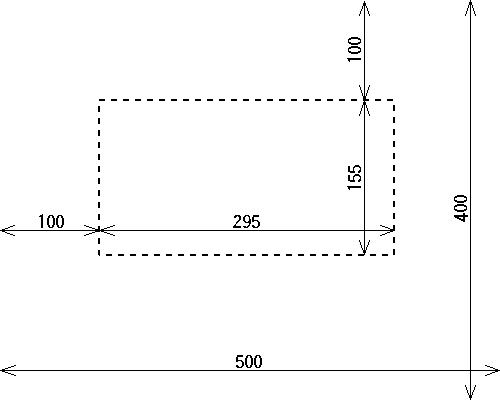
CSS規則の部分(style属性)の position:absolute; left:100px; top:100px; で画像に対して左から100ピクセル、上から100ピクセルの位置にインラインフレームを 配置しています。(図1参照)
iframe要素内の文章「アイフレ対応のブラウザで出直して来い!」は インラインフレームに対応していないブラウザで見たときに代替として表示されますので 適当な文章を入れてください。
※
※ frameborder、scrolling、allowtransparencyの各属性は、この記事のサンプルと 同じで差し支えないとは思いますが一応説明しますと、frameborderはフレーム境界線 の有無で、値を"0"(ゼロ)にすると「無」、scrolling="auto" は必要に応じて スクロールバーが自動で表示(初期値はautoですので省略可)、allowtransparency="true" はIE専用フレーム内の透過有無、"true"で透過有です。
※ インラインフレームは要素名 iframe ですので、アイフレームまたは略して アイフレと表現されることがありますが、勿論アイフレーム、アイフレは 正しい用語ではありません。
</div>
ここまでがコンテナブロック内に配置される内容です。
</div>
こっちはIE中央寄せバグ対策の終了タグです。
※ 画像を中央に寄せる必要の無いときは、IE中央寄せバグ対策のdiv開始タグおよび 終了タグ(青色の行)を削除し、更にコンテナブロックの margin-left:auto; margin-right:auto; を取り除いてください。
方法は非常に簡単で、iframeのstyle属性の値に background-color:white; opacity:0.4; filter:Alpha(opacity=40); を追加するだけです。この例では背景を白にして不透明度を4割に設定しています。
opacity:数値; はCSS3 の仕様で決められているスタイルシートのプロパティで、Safari、Mozilla、Operaは 先行実装しています。数値は0〜1.0の範囲で指定出来ます。
filter:Alpha(opacity=数値); はWindowsのIE独自のもので、数値は0〜100の範囲で 指定します。CSS3のopacityの丁度100倍なので簡単に換算出来ますね。
いずれも数値が低いほど透明になりますので、背景に使う画像の明るさに合わせて 調整してください。


※ 画像の座標は画像処理ソフト等で調べることが出来ます。
ここからイメージマップです。name属性で適当な名前を設定します。ここで設定した 名前はimg要素の usemap属性で使用します。
※ イメージマップはクリッカブルマップと呼ばれることがありますが、 クリッカブルマップは正しい用語ではありません。 HTMLに於ける正式名称はイメージマップです。 (ここで使用するものはクライアント側イメージマップ)
イメージマップの各リンクの設定を行っています。
クリックによりリンクさせるページはhref属性で指定します。
alt属性は画像の表示に対応していないブラウザなどでは代わりに文字として表示される リンクになります。(必須とされています)
title属性を設定しておくとマウスのカーソルがリンクに乗ったときにツールチップ (説明)として表示されます。
しかし、IEにバグがあるためalt属性とtitle属性は同じ値を設定した方が良いでしょう。 (このサンプルでは同じ値にしていませんが)
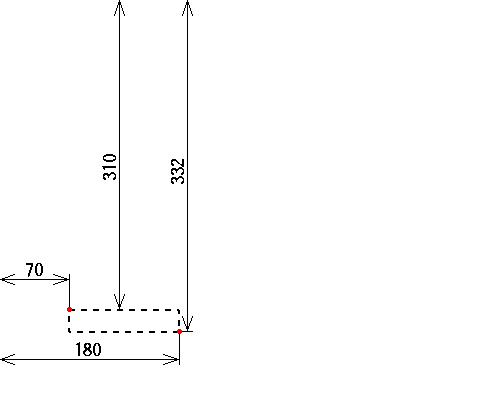
shape属性でリンクにする領域の形状を指定し、coords属性でその領域の座標を 設定します。今回は四角形の領域なのでshape="rect"としています。 また、shape="rect"の場合coords=で設定する座標は "左端のX座標,上端のY座標,右端のX座標,下端のY座標"の4つの数値になります。 coords="70,310,180,332"の場合、左から70ピクセル、上から310ピクセルの位置と、 左から180ピクセル、上から332ピクセルの位置を対角に持つ四角形になります。 (図2参照)
target属性でインラインフレームに設定した名前 name="if0"のif0を指定します。
※ IEはarea要素にalt属性とtitle属性を設定してもalt属性をツールチップとして 表示してしまうバグを持っているようです。
※ インラインフレーム内に表示させないページへのリンクを設けるときは target属性 の指定を変えます。新規ウィンドウでページを開くときは target="_blank" ウィンドウ全体でページを開くときは target="_top" となります。
</map>
イメージマップ(map要素)の終了タグです。


※ Windowsではイメージマップを作成出来るフリーウェアとして、C-MAPやAreaMaker、
Client Side Image Map Editor(CSIM-Editor)、まっぷエディタ等があります。
画像が大きく、周囲の余白が気になる場合は<head>〜</head>の部分に 次のスタイルシートを書き入れてください。
body {
margin: 0px;
padding: 0px;
}
--></style>
以上でインラインフレーム+イメージマップを配置するページは完成です。
ここから下はフレーム内に表示させるページに適用するスタイルシートの
方法です。つまり、この記事のサンプルでは、
、
の各ページが対象になります。
これらのページに下記のスタイルシートを適用する事により、インラインフレームの
透過とスクロールバー表面の透過が出来ます。
二通りの方法を記します。どちらか都合の良い方法を取ってください。
(スタイルシートの内容は同じです)
(注)このスタイルシートはインラインフレームの中に表示させるページにのみ
使用してください。インラインフレームを置くページに filter: Chroma(color=色);
があるとIEでは透過に支障が出ます。
※ インラインフレームの透過は、初期状態でフレーム背景が透過とならない
IE 5.5、6 に対する対策です。
※ filter: Chroma(color=色); は指定した色を透明にするフィルターです。(IE5.5以上)
ページ毎に行う方法
インラインフレーム内に表示させる各ページの<head>〜</head>の部分に
以下のスタイルシートを記述します。
body {
background-color: transparent;
scrollbar-face-color: #fefefe;
scrollbar-track-color: #fefefe;
scrollbar-shadow-color: #5f5f5f;
scrollbar-darkshadow-color: #3f3f3f;
scrollbar-highlight-color: #bfbfbf;
scrollbar-3dlight-color: #efefef;
scrollbar-arrow-color: #3f3f3f;
filter: Chroma(color=#fefefe);
}
--></style>
外部スタイルシートによる方法
外部スタイルシートを使用した方がスクロールバーの色も一括して変更出来、
管理も楽になります。
iframe.cssと同じ内容のファイルを作成、
アップロードして、インラインフレーム内に表示させる各ページの
<head>〜</head>の中に次のlinkタグを書き入れます。
※ IE以外のブラウザでは背景色は初期状態で透過(transparent)となっていますので、
特に background-color: transparent; を指定しなくともフレーム内は透過となります。
(フレームの透過に対応していない一部のブラウザを除く)
※ スクロールバーの配色はIE 5.5以上と一部のブラウザ(Opera、Konqueror等)に
効果があります。また、スクロールバーの透過はIE 5.5以上のみです。
※ 横スクロールバーが出て目障りな場合は、body { }の中に overflow-x: hidden;
を追加してください。(IE、Mozilla 1.8以上)